某招标平台加密响应
原创2022年11月18日
寻找加密
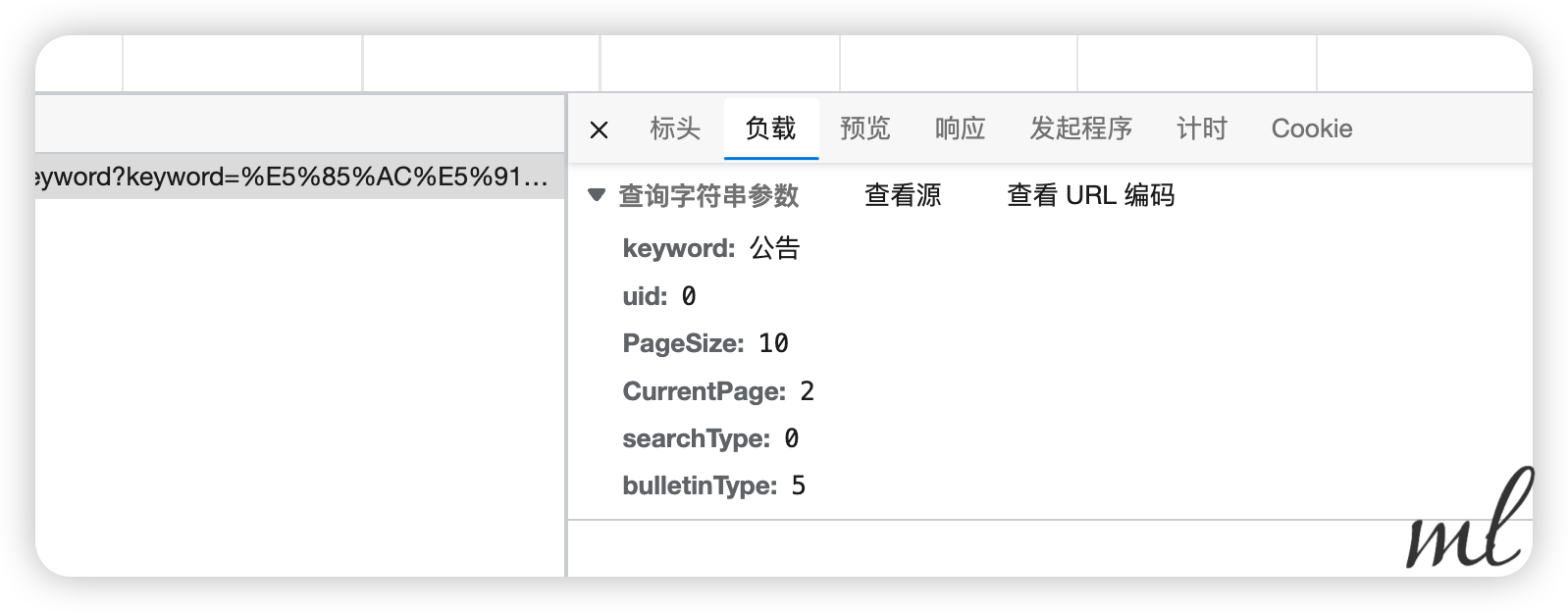
页面搜索公告,发起get请求,发现请求参数和headers中并无加密。

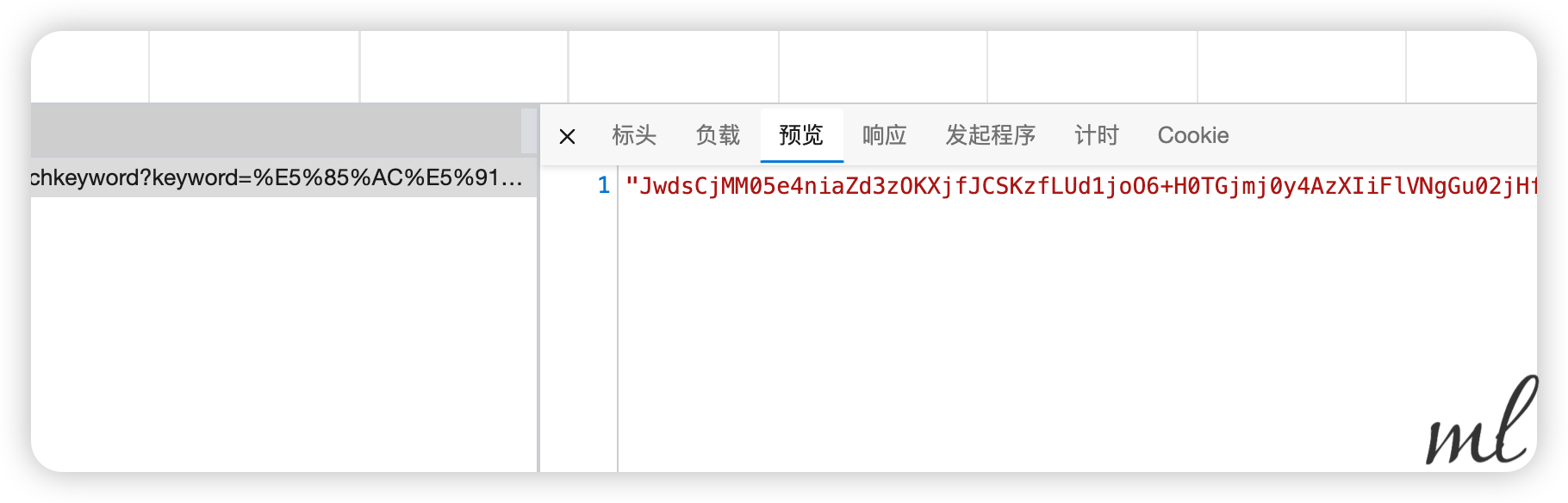
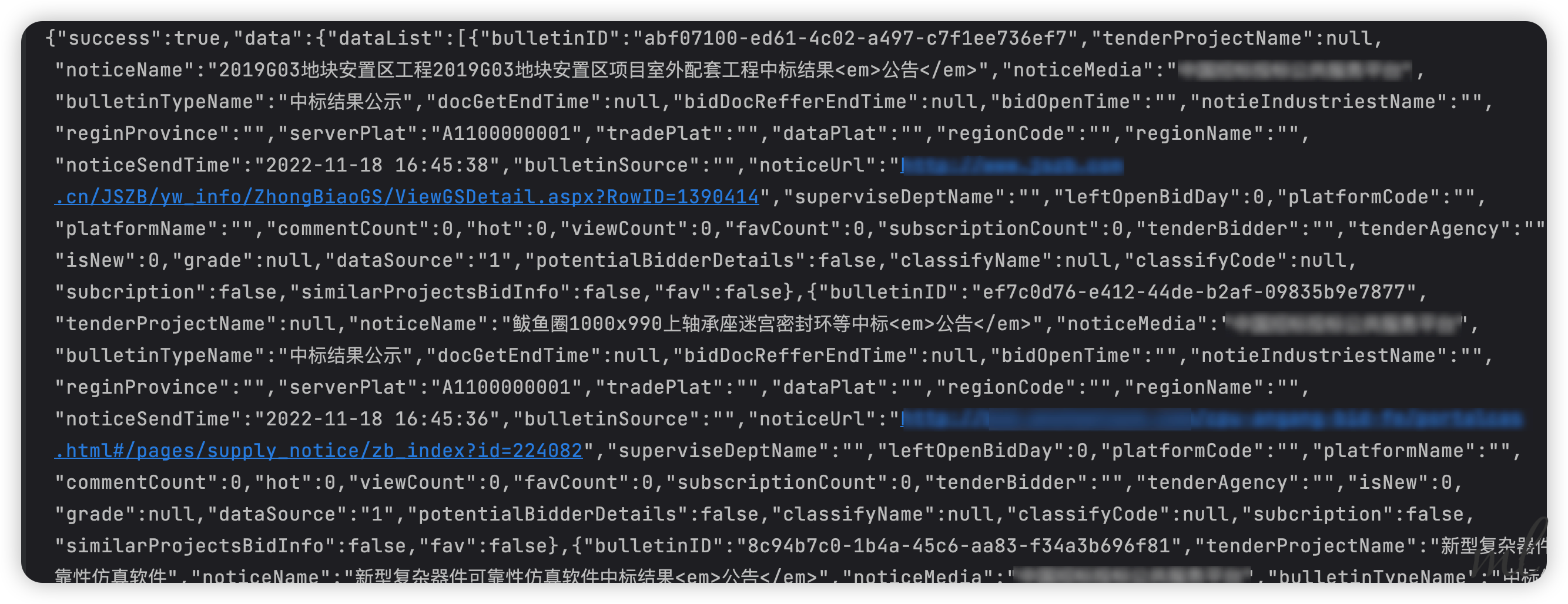
网页中虽出来了搜索结果,但请求的响应中是一长串字符串,显然这是对数据进行了加密。

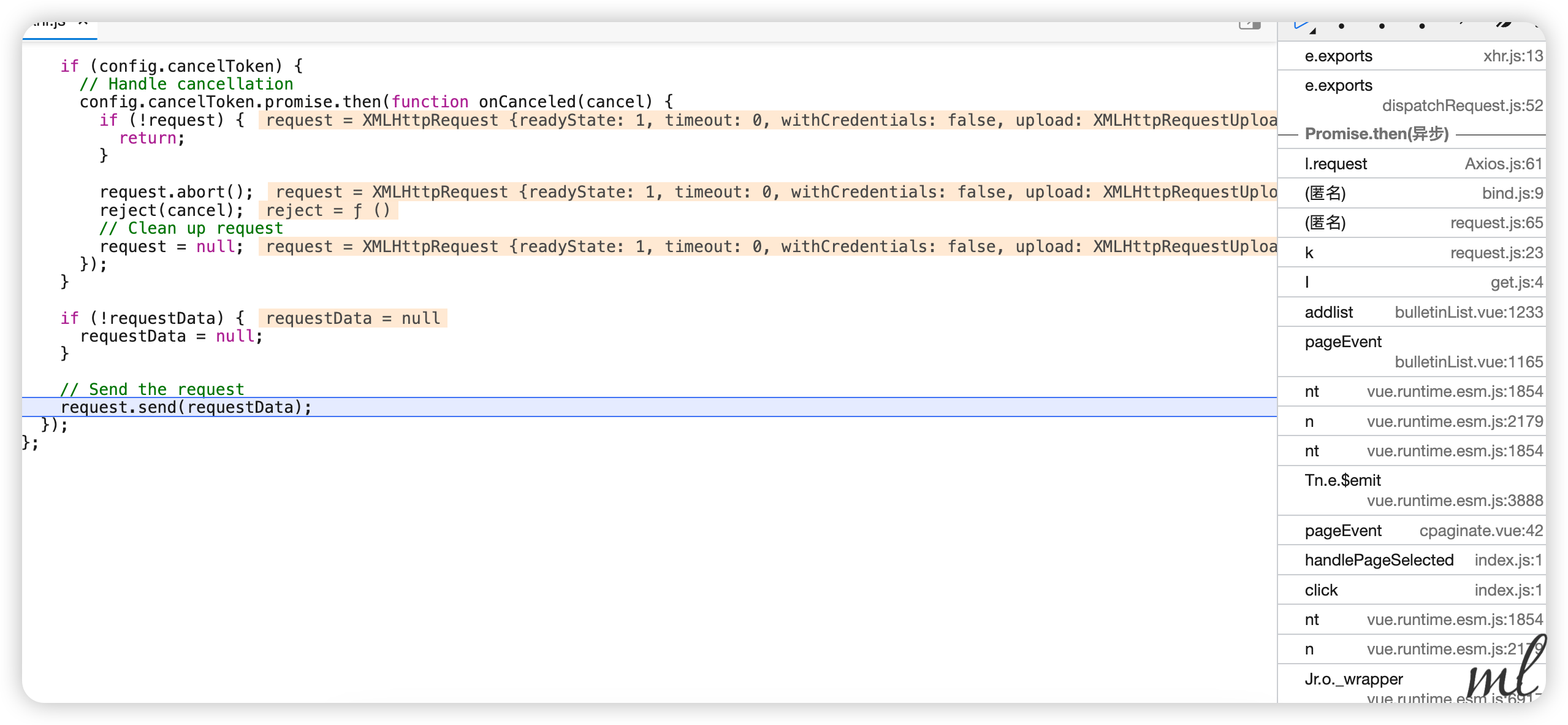
由于请求是xhr,所以只需在Chrome控制台,勾选XHR断点,随后继续发起新的请求。

请求成功被拦截,右侧是整个请求调用堆栈。
在可疑调用栈中,下一个断点,继续发起新的请求以观察断点结果。

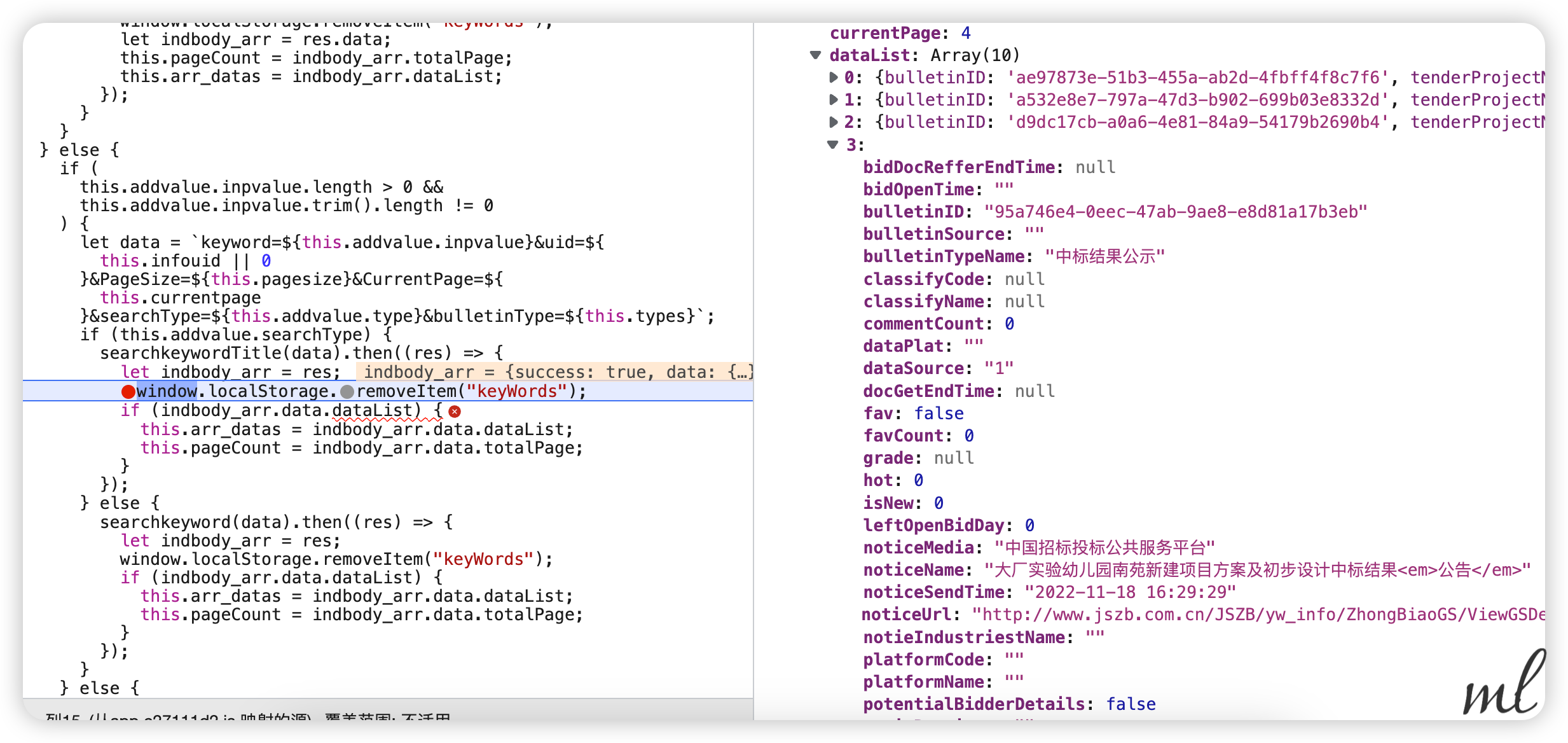
在实际的请求中,其实可以拿到解密后的响应数据,但是这里真正的响应数据是经过加密的,所以我们需要找到解密的方法。(不解密前端怎么能渲染列表呢?)
既然实际的请求响应没问题,那对于前端来说,尤其是Vue项目的网站,它很大可能是在接收到response后,对数据进行了加密。一般在request.js这类公共的请求模块中。

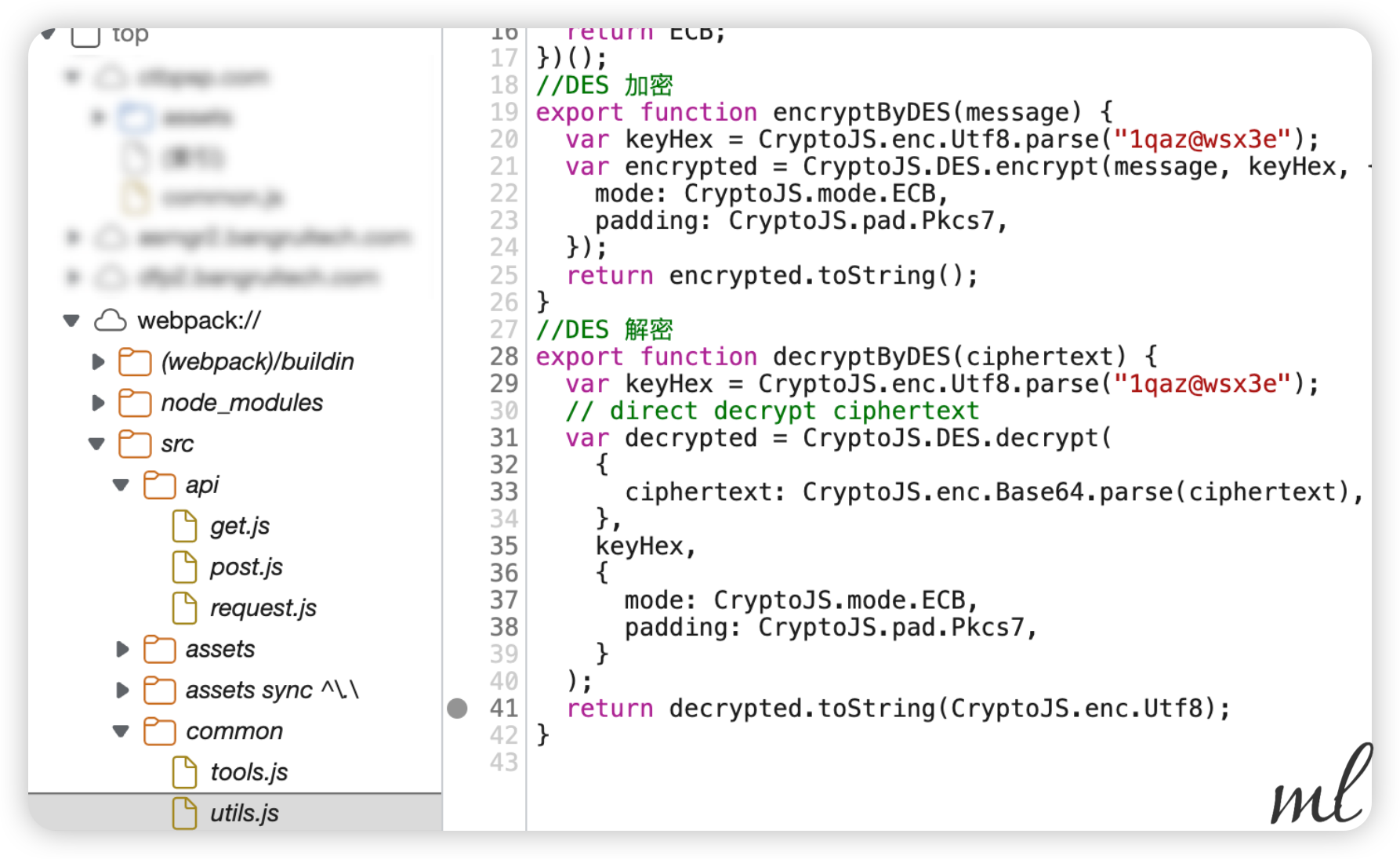
左侧是熟悉的vue项目目录结构,右侧是熟悉的axios请求模块的response拦截器。
可以看到,拿到response.data后,对其进行了decryptByDES加密,而这个加密文件在src/common/utils.js中。
import { encryptByDES, decryptByDES } from "@/common/utils.js";

良心开发者,还注释地很清楚,这个加密方法是DES加密,而且还给出了加密的密钥1qaz@wsx3e。
JS算法
var CryptoJS = require("crypto-js");
CryptoJS.mode.ECB = (function() {
var ECB = CryptoJS.lib.BlockCipherMode.extend();
ECB.Encryptor = ECB.extend({
processBlock: function(words, offset) {
this._cipher.encryptBlock(words, offset);
},
});
ECB.Decryptor = ECB.extend({
processBlock: function(words, offset) {
this._cipher.decryptBlock(words, offset);
},
});
return ECB;
})();
function encryptByDES(message) {
var keyHex = CryptoJS.enc.Utf8.parse("1qaz@wsx3e");
var encrypted = CryptoJS.DES.encrypt(message, keyHex, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7,
});
return encrypted.toString();
}
function decryptByDES(ciphertext) {
var keyHex = CryptoJS.enc.Utf8.parse("1qaz@wsx3e");
// direct decrypt ciphertext
var decrypted = CryptoJS.DES.decrypt(
{
ciphertext: CryptoJS.enc.Base64.parse(ciphertext),
},
keyHex,
{
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7,
}
);
return decrypted.toString(CryptoJS.enc.Utf8);
}

总结
这个案例中,前端对数据进行了解密,后端对数据进行了加密,前端是需要展示给大家看的,那么它必然需要将加密的数据进行解密,根据前端vue的经验可以摸查到请求的公共调用模块,然后在这个模块中找到了加密的方法,最后通过CryptoJS这个库,将加密的数据进行解密,拿到了真实的数据。
Loading...